While learning UX design, we come across a few common words that are understandable but hard to differentiate from one term to another. For instance, maybe you understand User-centered Design but are not sure how that is different from Design thinking, or you heard the term User testing. But is that the same as Usability testing?
In this blog, I will explain some common buzzwords and show the key differences in how they are different from each other.
User-centered Design (UCD)
It is one of the processes for designing an interactive product that meets the user’s needs.
Remember, in the User-centered Design method, users are actively involved in building

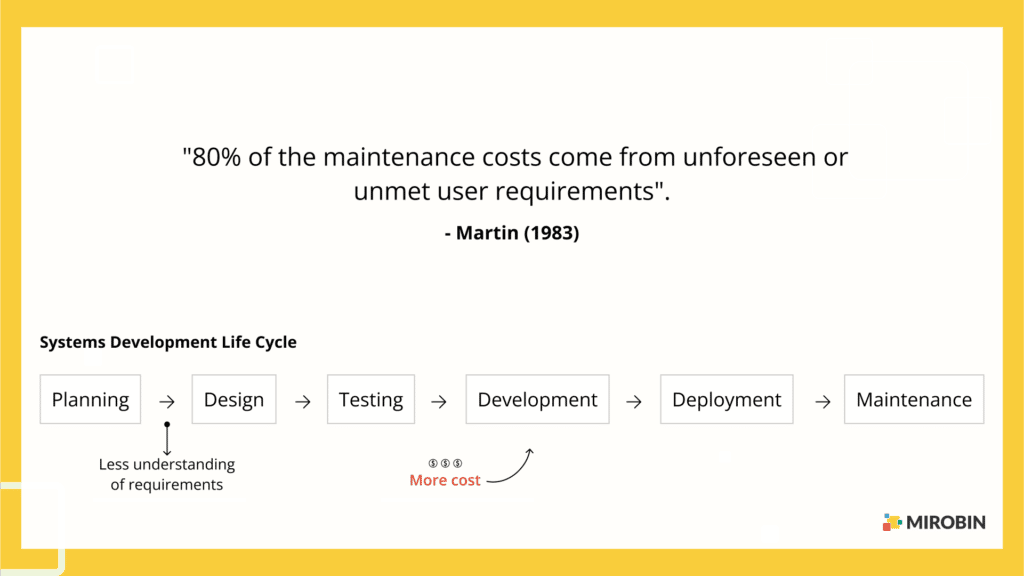
In 1983, Martin said, “80% of the maintenance costs come from unforeseen or unmet user requirements”. It means that if we are unclear about user requirements, we will have more development changes and costs in the future. In UCD, the user is involved in every step of the design and helps to minimize this future cost.

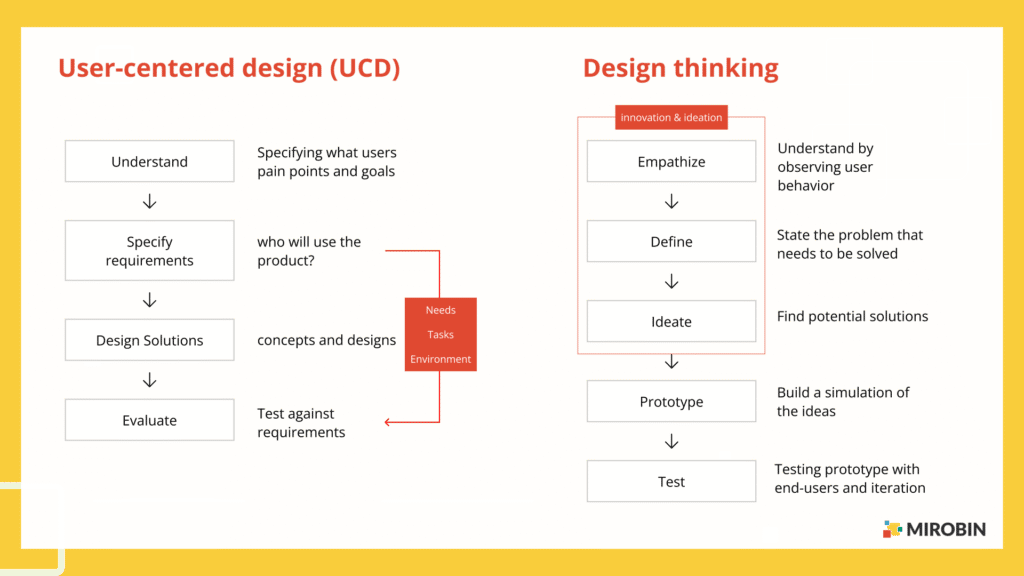
Design Thinking
Design Thinking is where some of us get confused. Because it’s almost similar to User-centered Design (UCD), both terms ask you to put yourself into the user’s situation to understand their need.
But design thinking differs from UCD because it is not limited to UI design. Design Thinking helps to create solutions and even come up with new product ideas.
If we look at the process side by side, Design thinking is highly involved in innovation and ideation. The user-centered design contains user needs, tasks, and the environment.

Pain Point
The pain point is a different level of problems a user face while using a product.
For example, you go to a site to purchase a cell phone, but you can’t find the brand you are looking for, have no option to see products based on your budget, or have a long waiting time on the checkout page. These are your pain points to using that product. Usually, we define pain points while creating a customer or user journey map.
User Research or UX Research
Some people try to find the difference between them. But honestly, I can’t see any massive difference. Both are way of researching users’ behaviors, needs, and motivations towards the product. It helps to understand how they interact with the product and examine if it meets user expectations. You can read more from Biswajeet Das blog.

Information Architecture (IA)
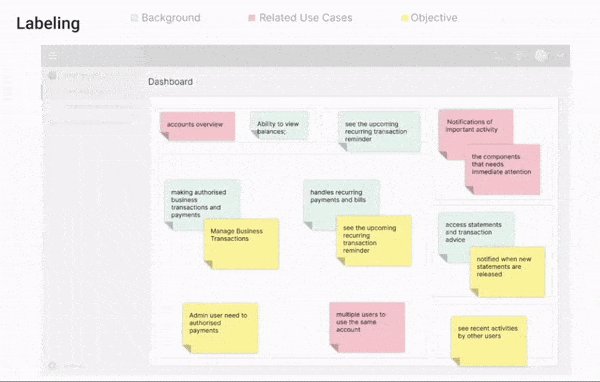
If you are designing a website or a product, there is different information you are about to show there. But the biggest challenge is prioritizing this information and putting content in a way so users find it easily. There is where information architecture is handy.
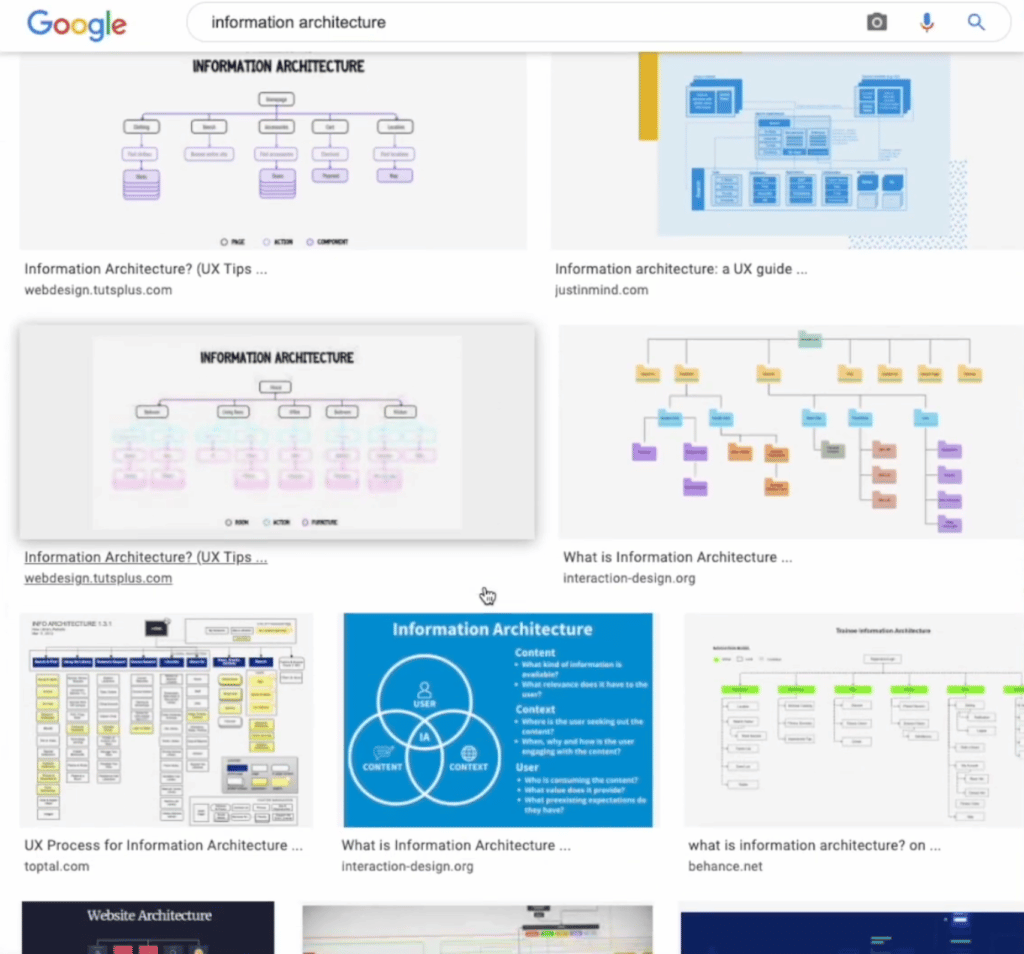
If you search on google about Information architecture, you will see these kinds of images.

But there are more.
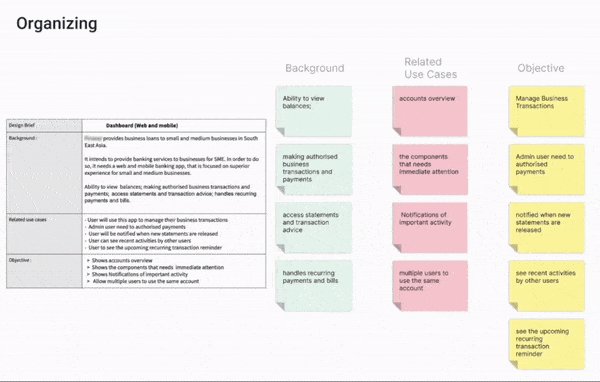
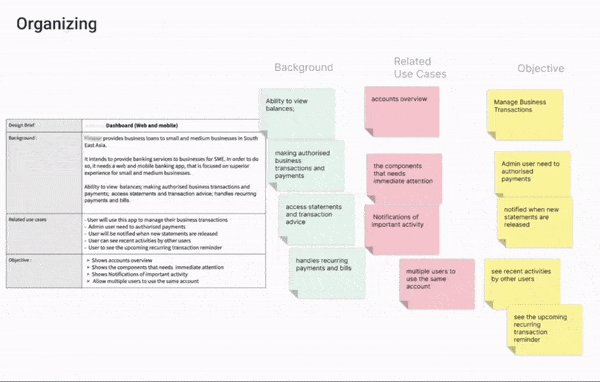
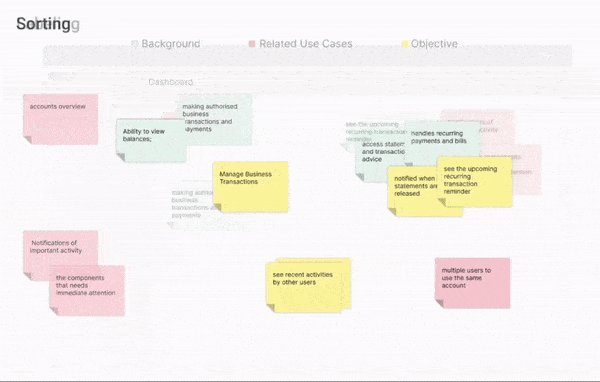
Information architecture (IA) consists of 3 key points, and they are
- organizing
- structuring content
- labeling content in an effective way.

Although this is not directly visible to the user, it plays a vital role in your product’s back end. The better IA you have, the user gain more smooth experience with your product.
Wireframe
Wireframing is a part of the UX process that helps to picture the skeleton of the applications or website. Designers use wireframing to give an initial view of the product before they put more details into it. It also helps to gather feedback before jumping into visual design.

Remember to work on the wireframe only after your information architecture is ready.
The key reason to create a wireframe is to
- Check the placement of elements of the page.
- See how to prioritize the content.

I often see people making so many details in wireframes, which makes no sense because the wireframe needs to be simple and point out how the page navigation should work but not the attention to detail design.
You can focus on the details in the user interface design, which is my next discussion point.
User Interface Design (UI Design)
It focuses on the software’s look, style, and graphical view. The more intuitive UIs you can make, the better the user experience.
User Testing and Usability Testing
User testing helps to understand how real-life users will interact with your product. On the other hand, usability testing help to identify and solve specific usability issue.
For example, you are about to launch a product, but before that, you go to the actual user and then test and validate whether the software is working as expected or not; that’s User testing.
On the hand, while creating that product, you do testing to check if it meets the user’s needs; that is Usability testing.

Even if you look at the types both have different segmentation. User testing types include A/b testing, Focus group, Surveys, and feedback. In user testing types we do Guerilla testing, lab usability testing, remote testing, and card sorting.
Don’t want to read? Watch the video. 😀

A UI/UX Designer with a background in Business Administration. He loves to explore complex problems and create experiences that work for both businesses and users.




Pingback: Real-life UX design process | My Product Design Summary | MI Robin